- چگونه ماژول imagick را فعال کنم
- تخفیف نوروزی ۱۴۰۳
- هدایت کردن پارک دامنه به برگه دلخواه
- فرم ثبت سفارش در php
- مشکل با اضافه کردن دامین ir در کلادفلر
- ارسال ایمیل در هاست اشتراکی با php
- حساب نکردن هزینه پست در بعضی از شهرها
- چگونه کارآموز سئو شویم؟
- چگونه یک فایل htaccess. درست را برای یک وب سایت وردپرس ایجاد کنیم؟
- مشکل ریدایرکت صفحه اصلی
آخرین مطالب
امکانات وب
برچسب : نویسنده : استخدام کار 7learn بازدید : 1
 برآمد باد صبح و بوی نوروز
به کام دوستان و بخت پیروز
مبارک بادت این سال و همه سال
همایون بادت این روز و همه روز (سعدی)
درود و ارادت فراوان
نوروز ۱۴۰۳ را به خانواده بزرگ سون هاست تبریک عرض میکنم.
به خاطر داریم هر ساله در انجمن سون هاست، ما کاربران منتظر انتشار تاپیک جناب سید زاده مبنی بر جشنواره و تخفیف نوروزی بودیم و با تخفیف های فوق العاده، عید را برایمان لذت بخش تر از همیشه میکردند بنده بدون کسب اجازه از ایشان کد تخفیف را برای سایر دوستان در این تاپیک قرار خواهم داد.
https://zaya.io/topheadeowruz
از۳۰ تا ۶۰% تخفیف در تمامی محصولات
تخفیف تا پایان ۱۳ فروردین ماه ۱۴۰۳ فعال می باشد.
سالی پر از برکت، تندرستی، سلامتی و شادی را برای همه عزیزان صمیمانه آرزومندم. 1 نوشته - 1 participants مشاهده متن کامل موضوع سون لرن • آموزش...
برآمد باد صبح و بوی نوروز
به کام دوستان و بخت پیروز
مبارک بادت این سال و همه سال
همایون بادت این روز و همه روز (سعدی)
درود و ارادت فراوان
نوروز ۱۴۰۳ را به خانواده بزرگ سون هاست تبریک عرض میکنم.
به خاطر داریم هر ساله در انجمن سون هاست، ما کاربران منتظر انتشار تاپیک جناب سید زاده مبنی بر جشنواره و تخفیف نوروزی بودیم و با تخفیف های فوق العاده، عید را برایمان لذت بخش تر از همیشه میکردند بنده بدون کسب اجازه از ایشان کد تخفیف را برای سایر دوستان در این تاپیک قرار خواهم داد.
https://zaya.io/topheadeowruz
از۳۰ تا ۶۰% تخفیف در تمامی محصولات
تخفیف تا پایان ۱۳ فروردین ماه ۱۴۰۳ فعال می باشد.
سالی پر از برکت، تندرستی، سلامتی و شادی را برای همه عزیزان صمیمانه آرزومندم. 1 نوشته - 1 participants مشاهده متن کامل موضوع سون لرن • آموزش...برچسب : نویسنده : استخدام کار 7learn بازدید : 1
سلام دوستان، آیا راهی هست تا پارک دامین در محیط سیپنل به یک برگه یا فرم متصل شود؟
مثلاً دامنه پارک شده زیر را در مرورگر کپی و فراخوانی کنید:
khodrotop.ir
شما به یک برگه شامل فرم ارتباط منتقل می شوید. راهکار ایجاد یک برگه واحد اینچنین برای ارتباط با چند پارک دامنه چیست؟
1 نوشته - 1 participants
سون لرن • آموزش...برچسب : نویسنده : استخدام کار 7learn بازدید : 1
برچسب : نویسنده : استخدام کار 7learn بازدید : 1
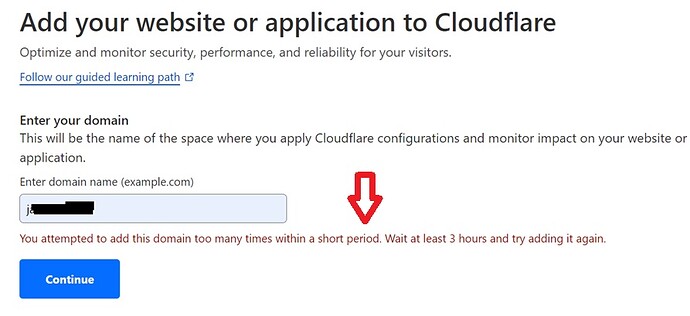
 سلام. میخوام یه دامین ir اضافه کنم به کلادفلر. ولی این ارور رو میده
“You attempted to add this domain too many times within a short period. Wait at least 3 hours and try adding it again."
اولین بار بود که میخواستم اضافه کنم.
دامین اکتیو هست و نیم سرورهاشم ست کردم روی کلادفلر …
چه کنیم؟
با فایرفاکس هم چند ساعت بعد چک کردم همون ارور. از incognito mode رفتم همون ارورمشکل از دامینه یا کلادفلر؟ 2 نوشته - 2 participants مشاهده متن کامل موضوع سون لرن • آموزش...
سلام. میخوام یه دامین ir اضافه کنم به کلادفلر. ولی این ارور رو میده
“You attempted to add this domain too many times within a short period. Wait at least 3 hours and try adding it again."
اولین بار بود که میخواستم اضافه کنم.
دامین اکتیو هست و نیم سرورهاشم ست کردم روی کلادفلر …
چه کنیم؟
با فایرفاکس هم چند ساعت بعد چک کردم همون ارور. از incognito mode رفتم همون ارورمشکل از دامینه یا کلادفلر؟ 2 نوشته - 2 participants مشاهده متن کامل موضوع سون لرن • آموزش...برچسب : نویسنده : استخدام کار 7learn بازدید : 1
برچسب : نویسنده : استخدام کار 7learn بازدید : 1
سلام
هزینه پست در بعضی از شهرها برام حساب نمیشه و فقط قیمت محصول تو فاکتور درج میشه.
من هزینه پست یکسری شهرها رو صفر کردم و درست هم کار میکنه اما برای بعضی شهرهای دیگر هم صفر حساب میشه. البته گاهی این اتفاق میوفته گاهی نمیوفته
دوستان ممنون میشم راهنمایی کنید.
6 نوشته - 4 participants
سون لرن • آموزش...برچسب : نویسنده : استخدام کار 7learn بازدید : 1
از کجا کارآموزی با درآمد برای سئو پیدا کنم؟
2 نوشته - 2 participants
سون لرن • آموزش...برچسب : نویسنده : استخدام کار 7learn بازدید : 1
برچسب : نویسنده : استخدام کار 7learn بازدید : 1
 سلام دوستان
وقت به خیر
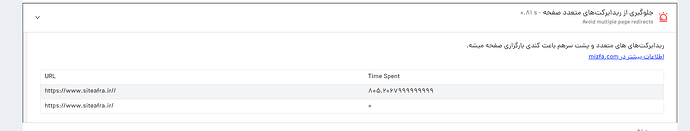
چه جوری میتونم مشکل این ریدایرکت رو برطرف کنم؟
آدرس صفحه اینه اگه خواستین خودتون ببینین مشکلاتش:
siteafra.ir
این دموی قالب اکسترا هست و فعلا هیچ افزونه ای هم نصب نکردم 3 نوشته - 2 participants مشاهده متن کامل موضوع سون لرن • آموزش...
سلام دوستان
وقت به خیر
چه جوری میتونم مشکل این ریدایرکت رو برطرف کنم؟
آدرس صفحه اینه اگه خواستین خودتون ببینین مشکلاتش:
siteafra.ir
این دموی قالب اکسترا هست و فعلا هیچ افزونه ای هم نصب نکردم 3 نوشته - 2 participants مشاهده متن کامل موضوع سون لرن • آموزش...برچسب : نویسنده : استخدام کار 7learn بازدید : 1
آرشیو مطالب
- دی 1394
- بهمن 1394
- اسفند 1394
- دی 1395
- بهمن 1395
- اسفند 1395
- فروردين 1395
- ارديبهشت 1395
- خرداد 1395
- تير 1395
- مرداد 1395
- شهريور 1395
- مهر 1395
- آبان 1395
- آذر 1395
- دی 1396
- بهمن 1396
- اسفند 1396
- فروردين 1396
- ارديبهشت 1396
- خرداد 1396
- تير 1396
- مرداد 1396
- شهريور 1396
- مهر 1396
- آبان 1396
- آذر 1396
- دی 1397
- بهمن 1397
- اسفند 1397
- فروردين 1397
- ارديبهشت 1397
- خرداد 1397
- تير 1397
- مرداد 1397
- شهريور 1397
- آذر 1397
- دی 1398
- بهمن 1398
- اسفند 1398
- ارديبهشت 1398
- تير 1398
- مرداد 1398
- مهر 1398
- آبان 1398
- آذر 1398
- فروردين 1399
- ارديبهشت 1399
- خرداد 1399
- تير 1399
- شهريور 1399
- بهمن 1400
- اسفند 1400
- ارديبهشت 1400
- دی 1401
- بهمن 1401
- اسفند 1401
- ارديبهشت 1401
- خرداد 1401
- تير 1401
- مرداد 1401
- شهريور 1401
- مهر 1401
- آبان 1401
- آذر 1401
- دی 1402
- بهمن 1402
- اسفند 1402
- فروردين 1402
- ارديبهشت 1402
- خرداد 1402
- تير 1402
- مرداد 1402
- شهريور 1402
- مهر 1402
- آبان 1402
- آذر 1402
- فروردين 1403
- ارديبهشت 1403
لینک دوستان
- کرم سفید کننده وا
- دانلود آهنگ جدید
- خرید گوشی
- فرش کاشان
- بازار اجتماعی رایج
- خرید لایسنس نود 32
- خرید بانه
- خرید بک لینک
- کلاه کاسکت
- موزیک باران
- دانلود آهنگ جدید
- ازن ژنراتور
- نمایندگی شیائومی مشهد
- مشاوره حقوقی تلفنی با وکیل
- کرم سفید کننده واژن
- اگهی استخدام کارپ
- هاست ایمیل
- دانلود فیلم
- آرشیو مطالب
- فرش مسجد
- دعا
- لیزر موهای زائد
- هاست ایمیل
- رنگ مو
- شارژ
